







Projet réalisé dans le cadre de la matière “Digital Project” à MyDigitalSchool.
Le brief consistait à concevoir une idée de projet et à le réaliser en groupe de A à Z.
Mon concept d’application d’horreur assistée par l’intelligence artificielle a été sélectionné. J’ai disposé de 63 heures pour mener à bien ce projet.
Création d’une identité graphique et d’un storytelling pour l’entreprise, conception d’une application immersive et originale.
Définition des canaux de communication pertinents et création de contenu adapté à chacun.
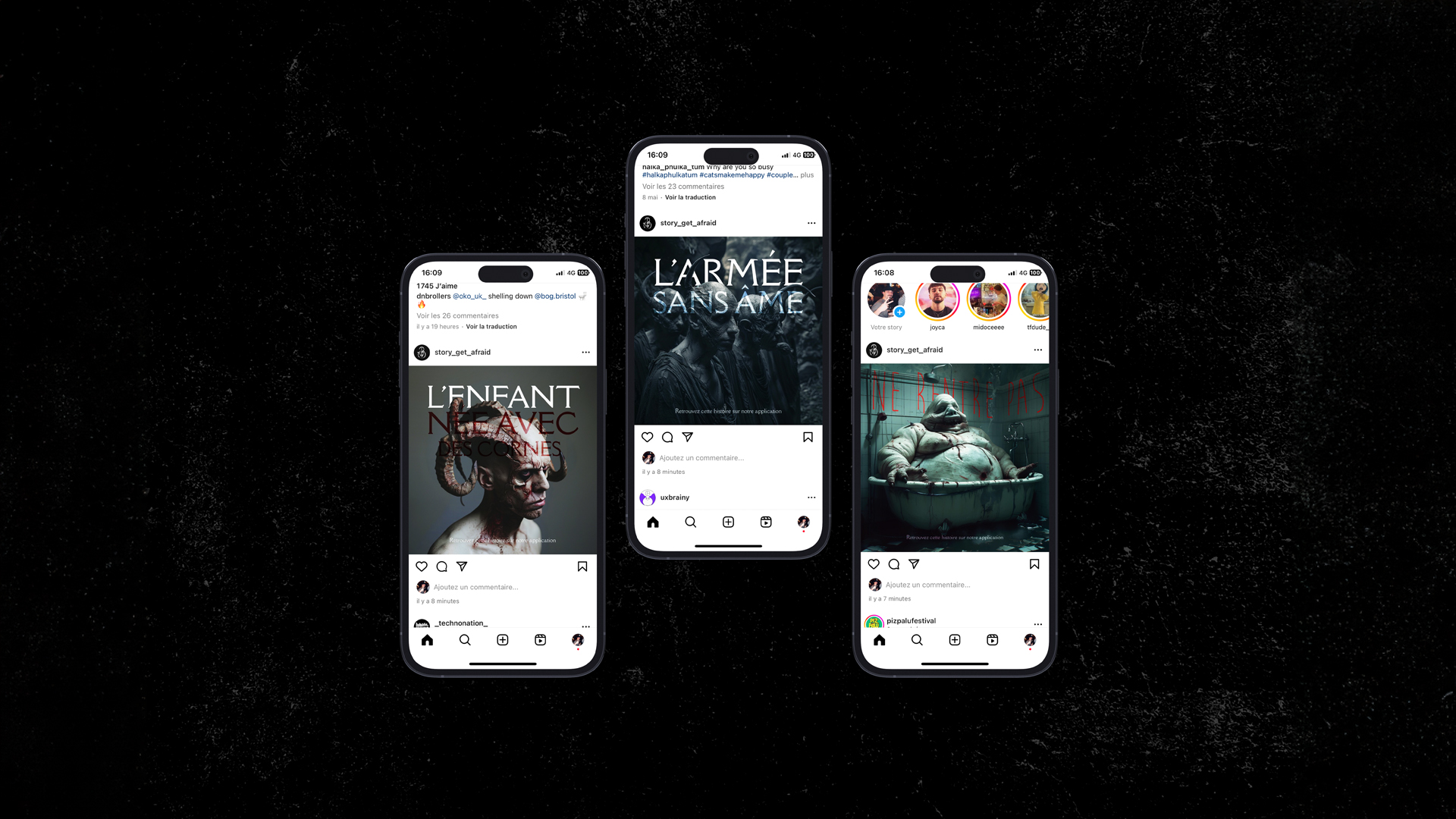
L’application “Get Afraid” propose des histoires d’horreur générées par intelligence artificielle. Elle offre la possibilité de les écouter grâce à une lecture audio également générée par IA, et de les accompagner de visuels générés de manière similaire. Les utilisateurs ont la possibilité de créer leurs propres récits, qui sont ensuite rendus publics.
Le storytelling de l’application est présenté ici pour donner une idée de son objectif. Il pourra être utilisé, par exemple, dans une publicité sur YouTube afin d’intriguer les utilisateurs. Son but est de créer une histoire autour de l’application pour la rendre plus vivante et crédible. Le ton utilisé est volontairement familier et spontané pour renforcer le réalisme de l’histoire.
Le logo présente une représentation énigmatique, fusionnant les lettres du nom de l’application «Get Afraid» dans une forme évoquant une rune de sorcellerie, accompagnée d’une croix inversée évoquant l’antéchrist.
J’ai choisi un logo monochrome car celui-ci possède déjà beaucoup de détails, et rajouter de la couleur aurait rendu son adaptabilité encore plus délicate. De plus, la couleur blanche sur fond noir rappelle un tracé de craie, ce qui s’inscrit parfaitement dans l’impression d’authenticité souhaitée pour l’application.







Carta Marina et sa version bold sont des typographies qui ne présentent que des capitales. Elles sont principalement utilisées dans les titres et le logo. Della Respira, quant à elle, est la typographie utilisée pour les blocs de texte. Ces deux typographies ont été choisies pour leur aspect ancien.
Aa
Aa
Aa
Carta marina (NORMAL)
carta marina (bold)
della respira
ABCDEFGHIJKLMNOPQRSTUVWZ
abcdefghijklmopqrstuvwz
0123456789
ABCDEFGHIJKLMNOPQRSTUVWZ
abcdefghijklmopqrstuvwz
0123456789
ABCDEFGHIJKLMNOPQRSTUVWZ
abcdefghijklmopqrstuvwz
0123456789
La palette de couleurs est constituée de différentes teintes de rouge. Ce choix s’explique par les connotations liées au danger, au sang et à l’alerte associées à cette couleur. Cette combinaison de couleurs est largement utilisée dans le genre de l’horreur, ce qui permet de rendre le thème de l’application explicite pour tous les utilisateurs.
HEX
RGB
CMJN
#000000
0 0 0
0 0 0 100
HEX
RGB
CMJN
#636363
99 99 99
57 46 46 34
HEX
RGB
CMJN
#919191
61 61 61
96 73 0 0
HEX
RGB
CMJN
#FFFFFF
255 255 255
0 0 0 0
HEX
RGB
CMJN
#3d0000
61 0 0
0 100 100 76
HEX
RGB
CMJN
#bf2925
191 41 37
0 79 81 25
HEX
RGB
CMJN
#ff0000
255 0 0
0 100 100 0
Animation d'apparition du logo pour être utilisé dans les vidéos et à l'entrée de l'application. Ce jingle se compose d’une partie dans laquelle le logo est tracé à la craie, suivie par la formation de la typographie à partir d’une fumée dispersée qui s’agglomère en vibrant, le but étant d'évoquer les esprits et les fantômes, voir les insectes pour les vibrations.
Les icônes de l'application ont été réalisées avec le même état d'esprit que le logo, comme s'ils avaient été tracés à la main avec une craie. Comme si l'entité qui habitait l'application les avaient tracés elle-même.

La maquette a été entièrement conçue sur Figma. L’interface se caractérise par une structure simple, offrant dès la page d’accueil un accès aux fonctionnalités principales de l’application. Plusieurs fonctionnalités ont été intégrées, notamment la recherche, la création d’histoires, les catégories d’histoires, la page de lecture, l’accueil, la création de compte et les paramètres.
Faites glisser la souris sur la slide pour voir les mockups.